List-Style-Image . It replaces the default marker (usually a bullet point or. Defines the image to be used as an list item's bullet point. The list items will use the bullet point defined by. See examples of unordered and. learn how to use css to style lists with different markers, images, colors and positions.
from devnote.in
See examples of unordered and. It replaces the default marker (usually a bullet point or. The list items will use the bullet point defined by. Defines the image to be used as an list item's bullet point. learn how to use css to style lists with different markers, images, colors and positions.
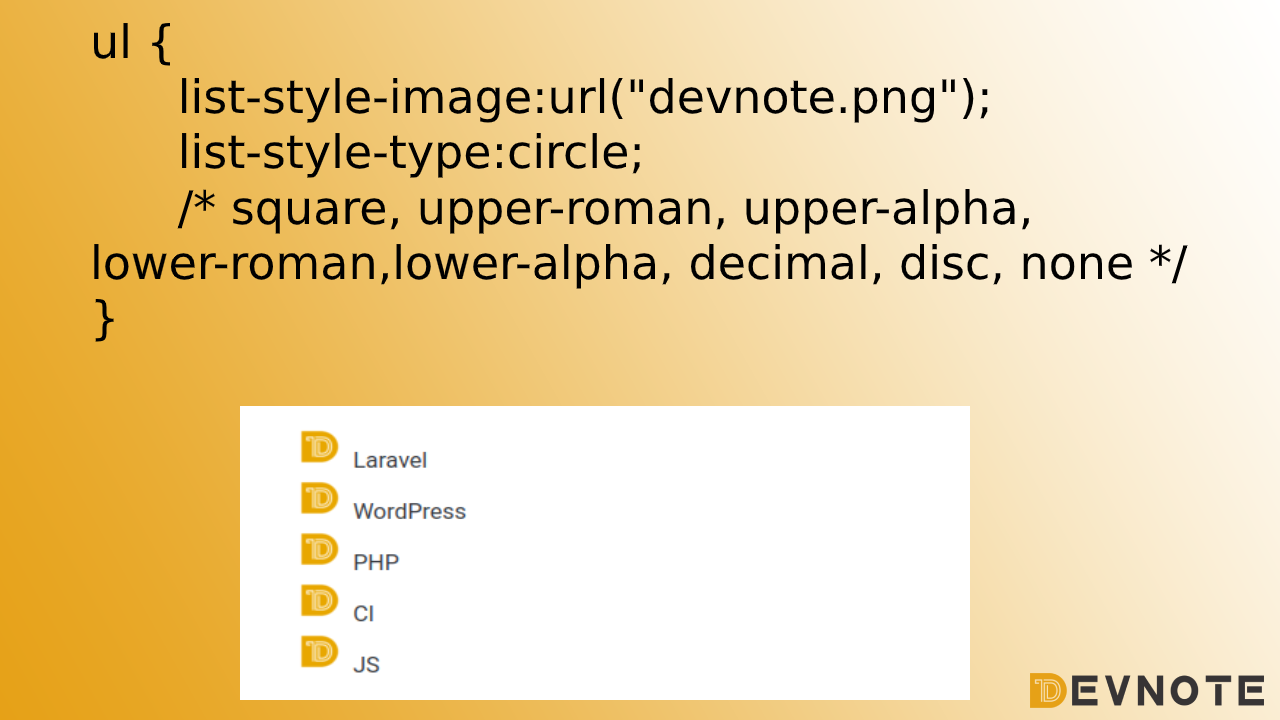
CSS List Property With Example Devnote
List-Style-Image Defines the image to be used as an list item's bullet point. Defines the image to be used as an list item's bullet point. The list items will use the bullet point defined by. See examples of unordered and. It replaces the default marker (usually a bullet point or. learn how to use css to style lists with different markers, images, colors and positions.
From www.kindpng.com
List Style Image Png, Transparent Png kindpng List-Style-Image It replaces the default marker (usually a bullet point or. learn how to use css to style lists with different markers, images, colors and positions. See examples of unordered and. Defines the image to be used as an list item's bullet point. The list items will use the bullet point defined by. List-Style-Image.
From www.youtube.com
LIST PROPERTY IN CSS liststyletype, liststyleimage, liststyle List-Style-Image See examples of unordered and. It replaces the default marker (usually a bullet point or. Defines the image to be used as an list item's bullet point. The list items will use the bullet point defined by. learn how to use css to style lists with different markers, images, colors and positions. List-Style-Image.
From www.youtube.com
Style Lists With Css Css Lists Style Pure CSS Tutorial Css Hover List-Style-Image Defines the image to be used as an list item's bullet point. See examples of unordered and. It replaces the default marker (usually a bullet point or. learn how to use css to style lists with different markers, images, colors and positions. The list items will use the bullet point defined by. List-Style-Image.
From www.youtube.com
CSS List Styles Tutorial for Beginners YouTube List-Style-Image The list items will use the bullet point defined by. Defines the image to be used as an list item's bullet point. See examples of unordered and. learn how to use css to style lists with different markers, images, colors and positions. It replaces the default marker (usually a bullet point or. List-Style-Image.
From howto-wordpress-tips.com
Align list items vertically in HTML list with CSS Full tutorial on List-Style-Image It replaces the default marker (usually a bullet point or. Defines the image to be used as an list item's bullet point. The list items will use the bullet point defined by. learn how to use css to style lists with different markers, images, colors and positions. See examples of unordered and. List-Style-Image.
From www.youtube.com
Html list style with css 3 web zone YouTube List-Style-Image See examples of unordered and. Defines the image to be used as an list item's bullet point. learn how to use css to style lists with different markers, images, colors and positions. It replaces the default marker (usually a bullet point or. The list items will use the bullet point defined by. List-Style-Image.
From onaircode.com
12+ CSS List Style Awesome Examples OnAirCode List-Style-Image Defines the image to be used as an list item's bullet point. It replaces the default marker (usually a bullet point or. The list items will use the bullet point defined by. See examples of unordered and. learn how to use css to style lists with different markers, images, colors and positions. List-Style-Image.
From www.educba.com
CSS liststyle How liststyle Property works in CSS Examples List-Style-Image It replaces the default marker (usually a bullet point or. See examples of unordered and. The list items will use the bullet point defined by. Defines the image to be used as an list item's bullet point. learn how to use css to style lists with different markers, images, colors and positions. List-Style-Image.
From hadrysmateusz.com
Beautiful Custom List Styles Using Modern CSS • Mateusz Hadryś • Blog List-Style-Image See examples of unordered and. The list items will use the bullet point defined by. learn how to use css to style lists with different markers, images, colors and positions. Defines the image to be used as an list item's bullet point. It replaces the default marker (usually a bullet point or. List-Style-Image.
From onaircode.com
12+ CSS List Style Awesome Examples OnAirCode List-Style-Image learn how to use css to style lists with different markers, images, colors and positions. See examples of unordered and. The list items will use the bullet point defined by. Defines the image to be used as an list item's bullet point. It replaces the default marker (usually a bullet point or. List-Style-Image.
From www.youtube.com
list style image property in CSS YouTube List-Style-Image See examples of unordered and. Defines the image to be used as an list item's bullet point. It replaces the default marker (usually a bullet point or. The list items will use the bullet point defined by. learn how to use css to style lists with different markers, images, colors and positions. List-Style-Image.
From www.youtube.com
CSS liststyleimage Property with HTML ul Tag CSS Tutorial 66 YouTube List-Style-Image It replaces the default marker (usually a bullet point or. The list items will use the bullet point defined by. Defines the image to be used as an list item's bullet point. learn how to use css to style lists with different markers, images, colors and positions. See examples of unordered and. List-Style-Image.
From www.youtube.com
HTML List and its CSS property liststyletype, liststyleposition List-Style-Image It replaces the default marker (usually a bullet point or. Defines the image to be used as an list item's bullet point. See examples of unordered and. The list items will use the bullet point defined by. learn how to use css to style lists with different markers, images, colors and positions. List-Style-Image.
From www.webcodzing.com
CSS liststyleimage Property Codzing List-Style-Image It replaces the default marker (usually a bullet point or. See examples of unordered and. Defines the image to be used as an list item's bullet point. The list items will use the bullet point defined by. learn how to use css to style lists with different markers, images, colors and positions. List-Style-Image.
From www.anythinglearn.com
How to create custom list in html? Online Tutorial For JavaScript List-Style-Image See examples of unordered and. It replaces the default marker (usually a bullet point or. Defines the image to be used as an list item's bullet point. The list items will use the bullet point defined by. learn how to use css to style lists with different markers, images, colors and positions. List-Style-Image.
From www.youtube.com
CSS CSS liststyleimage size YouTube List-Style-Image Defines the image to be used as an list item's bullet point. The list items will use the bullet point defined by. learn how to use css to style lists with different markers, images, colors and positions. See examples of unordered and. It replaces the default marker (usually a bullet point or. List-Style-Image.
From www.youtube.com
How To Use List Style Image In CSS CSS List Style Image List Style List-Style-Image See examples of unordered and. Defines the image to be used as an list item's bullet point. It replaces the default marker (usually a bullet point or. The list items will use the bullet point defined by. learn how to use css to style lists with different markers, images, colors and positions. List-Style-Image.
From www.youtube.com
CSS List Properties List Style Type List Style Image List Style List-Style-Image learn how to use css to style lists with different markers, images, colors and positions. It replaces the default marker (usually a bullet point or. See examples of unordered and. Defines the image to be used as an list item's bullet point. The list items will use the bullet point defined by. List-Style-Image.